How to resolve the 'Treating warnings as errors because process.env.CI=true' error message when deploying an application to Netlify.
Table of contents
Netlify is a cloud platform in which software developers can easily host their websites and web applications and it gets deployed instantly.
In this article, I will share how to fix Treating warnings as errors because process.env.CI=true is the error message I recently encountered while trying to deploy a React application I am currently working on as a personal project.
The Problem:
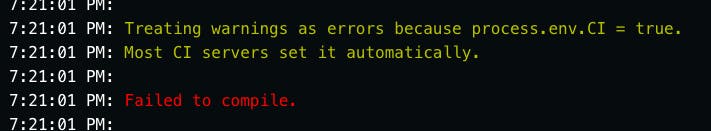
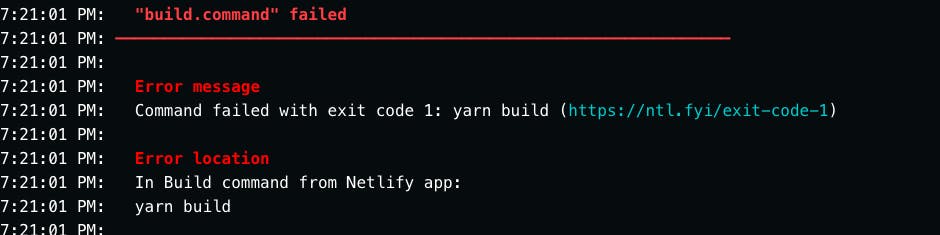
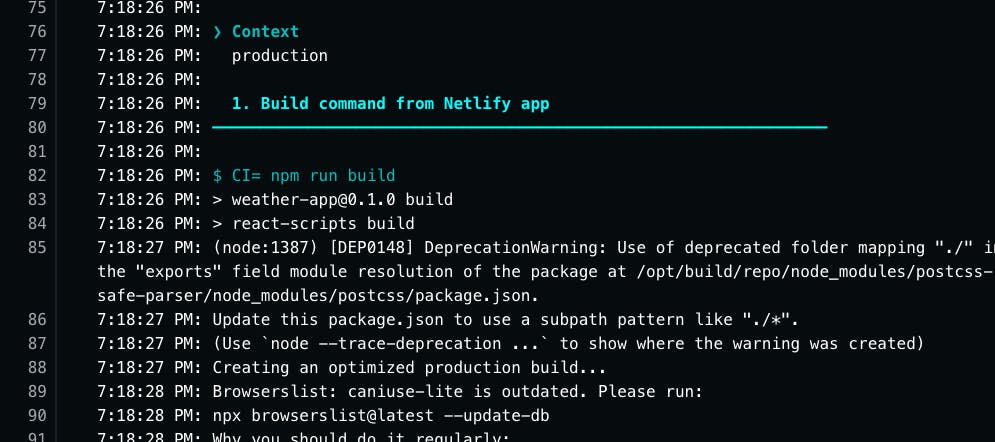
I tried to deploy an application built using react and chose Netlify as the platform in which it was to be hosted. I chose the option to Import an existing project from a Git repository. Netlify displays the deployment log terminal when an application is being deployed and from this section, messages can be seen on the progress of the project being deployed. Upon getting the application deployed, these error messages were displayed as a report on the progress of the deployment.


The reason for this error is that Netlify automatically sets the build environment variable to true, in doing so certain features in an application that were previously seen as warnings (in the terminal in of a local environment) and did not alter the build of the application in a local environment will now be detected while in the new environment. By the default setting by Netlify, your application due to the library being used will interpret this environment variable CI is set to true that is, CI=true where CI stands for Continuous Integration and then interprets warnings as errors hence the warning: "Treating warnings as errors because process.env.CI=true" and this interrupts the deployment of the application.
What are Environment Variables?
Environment variables are values that help in setting up and controlling the environment in which your application gets deployed to.
The Solution:
To fix this error, the first step is to set the build command of your application.
Navigate to the Site Settings of the application you intend to deploy.
Under the Build and Deploy section select Continuous Deployment and scroll down to the Build Settings section, Click on Edit Settings.
Set the Build Command to
CI= npm run build.
The next step will be to set the environment variable, which controls the environment to which your application gets deployed, to do that follow these instructions:
Under the Build and Deploy section, select Environment.
Click on Edit Variables and in the key input type in
CI, in the value input type infalse.
This unsets Netlify's default environment setting from CI=true to CI=false, when this is set, warnings during continuous integration or deployment will no longer be seen as errors that can halt the deployment of the web application.
Following these instructions will result in a successful build and deployment of your application, just as it did for me. You will see these messages in the deployment logs:


Note: These settings can also be applied when deploying an application to Vercel.