Table of contents
Functions known as methods are designed to execute actions on objects. As objects themselves, Javascript arrays are equipped with many methods that can be applied to them. Our focus will be on the inner workings of the array.sort() method. In this article, I will use descriptive illustrations to help you better understand how this Javascript method operates and help you build a solid mental model around it.
The array.sort() method is used in reordering items in an array. It modifies the array by arranging its items in a specific order. Here is a given array of numbers assigned to the variable age :
let age = [ 2, 6, 7, 10, 9 ];
console.log (age.sort());
[10, 2, 6, 7, 9] // the method changes the orders of the item but converts the array items to strings and then compares
Comparison Function :
The array.sort() method takes a function as an argument, it is this function that reorders items in an array. This function is known as the Comparison Function. This Comparison function takes two parameters and returns the output based on the evaluation of the parameters.
function compareFunc (a, b){
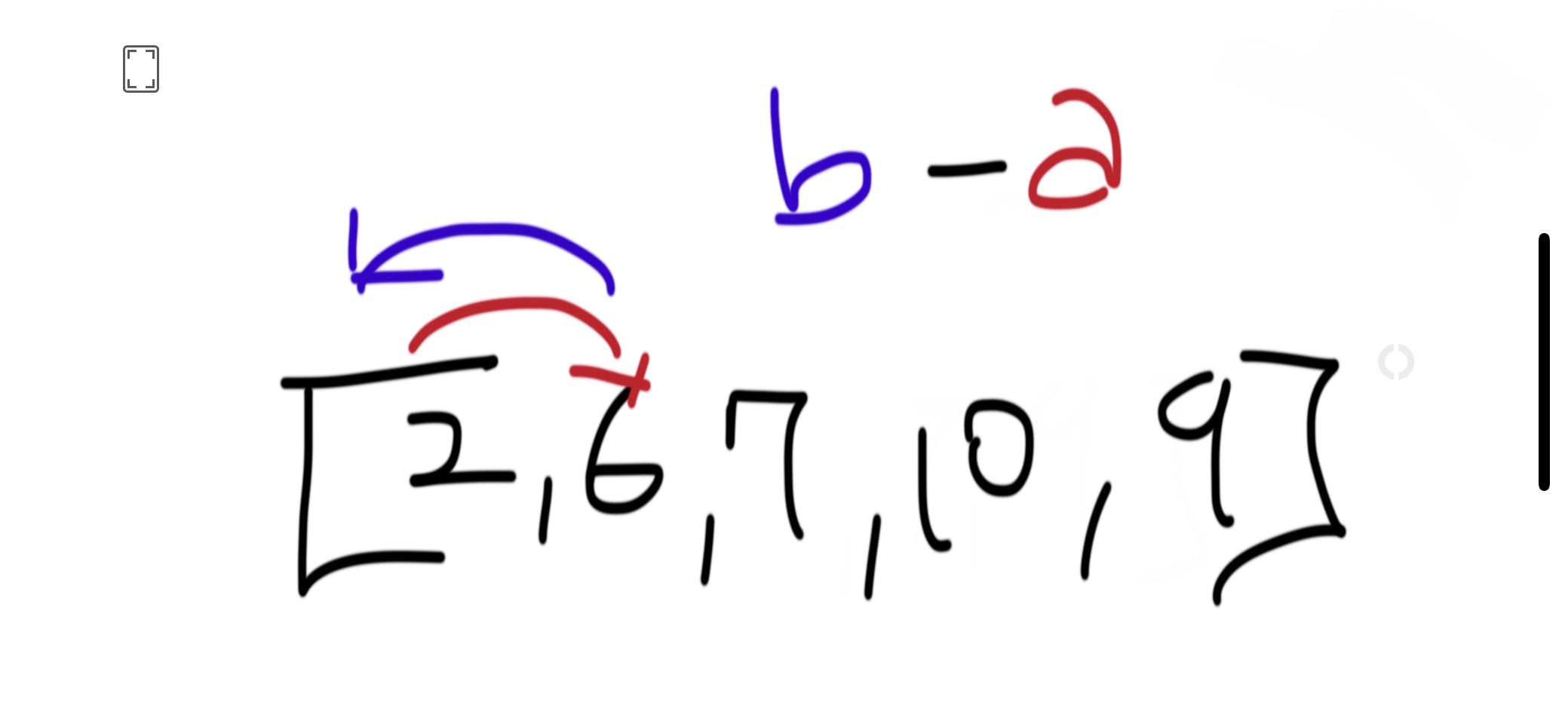
return b - a
}
// OR
arr.sort((a,b) => b - a)
where:
compareFunc = Comparison Function
a = first element to be compared in the given array
b = second element to be compared in the given array
arr = the given array
The array.sort() method automatically reorders the items in ascending order by converting the numbers in the array to their string values and comparing their UTF-16 code unit values, unless a comparison function is provided. However, in situations where a specific order is required, such as arranging items in descending order, a comparison function can be utilized.
A Comparison Function should return:
A positive value if the first parameter is greater than the second parameter.
Zero if the output of the evaluation of both parameters is equal.
A negative value if the first parameter is less than the second parameter.
Now, let us reorder the array in descending order. Using the compareFunc comparison function provided:
let age = [ 2, 6, 7, 10, 9 ];
age.sort(compareFunc);
console.log (age);
//output
[10, 9, 7, 6, 2]
In the code above, what Javascript does behind the scene is assign the first item in the array as an argument to the first parameter a and the second item in the array to be evaluated upon takes the argument for the parameter b. If the result derived is a positive number then it means the item being compared with the first item is greater and its position in the array is retained but if the result derived is negative then the position of the array item is switched.

This comparison is done till all the items in the array are compared with the first item.

To sort the items in an array of strings, using the array.sort() method rearranges items in alphabetical order.
let animals = [ 'monkey', 'cat', 'beetle', 'ant', 'kite', 'mongoose'];
age.sort();
//output
['ant', 'beetle', 'cat', 'kite', 'mongoose', 'monkey']
It is important to note that Javascript array.sort() method mutates the original array given to it.
References: MDN Web Docs
TLDR:
The
array.sort()method is used in reordering items in an array. It modifies the array by arranging its items in a specific, user-defined order. This method takes a function as an argument, known as the Comparison Function, which reorders items in an array. If the comparison function is not provided, thearray.sort()method reorders the order of the items in the array by making use of string comparisons. A Comparison Function should return a positive value if the first parameter is greater than the second parameter, zero if the output of the evaluation of both parameters is equal, and a negative value if the first parameter is less than the second parameter.